The web is a permeable space that in return informs our everyday lives. We log on to search for instruction and to connect with others. In doing so, we leave traces of ourselves that influence our offline world. How do we experience the internet mindfully as weaving between these spaces becomes increasingly second nature? In this course, we will explore this movement as a means of making and inquiring.
Students will build upon knowledge of typographic strategies and design sensibilities through the introduction of the foundational, front-end languages HTML, CSS, and JavaScript. Throughout the semester, we will consider how websites navigate, archive, and transform through projects, discussions, and guest visits that help us build criticality towards our digital and physical present and future.
Console Randomizer
Krishangi Agarwal (she/her)
Liam Brettenny (he/him)
Jess Chen (she/her)
Antoinette Chow (she/her)
Madhu Gengatheran Kandasami (she/her)
Amy Jongjitt (she/her)
Bryan Oh (he/him)
So Young Park (she/her)
Giordana Pulpo (she/her)
Maria Quevedo Acuna (she/her)
Carla Sunji (she/her)
Thao Tran (she/her)
Ashley Zhang (she/her)
Tuan Quoc Pham (he/him), Instructor
phamt@newschool.edu
In Class:
- Introductions
- Group Agreement
- Syllabus and Class Overview
- What is WWW?
✳ break ✳
- Git Set Up
- Exercise: Daisy Chain
Next Class:
- Read Handmade Web, J.R. Carpenter
- Read What is Code?, Paul Ford
- Alternate PDF for What is Code?
- Reading Reflections
In Class:
- Reading Discussion
- Introduce Project 1: Path
- HTML: Basics
✳ break ✳
- Introduce Web Share
- Web Share Sign Up
- Exercise: Top 10
Download this zip to get started.
Next Class:
- Web Share: María, Ashley, Carla
Project:
- Prepare Walk Presentations
- Add your presentation to this document.
- Have at least 10 slides sharing the things you noticed on your walk.
- At least 3 possible platforms you could include and why.
In Class:
- Web Share: María, Ashley, Carla
- Walk Presentations
- Exercise: Navigation
✳ break ✳
- CSS 1: Style, Selector, Class, ID
Start by downloading this demo file.
- Exercise: Inspector
Next Class:
- Read On Exactitude in Science, Dan Michaelson
- Read Black Gooey Universe, Amerian Artist
- Reading Reflections
Project:
- Sketch 2-3 directions
In Class:
- Reading Discussion
- Continue CSS 1: Style, Selector, Class, ID
- CSS 2: Positioning
✳ break ✳
- Exercise: Inspector
- Exercise: Shape Composition
Download this zip to get started.
Download the answers here.
- Path Sketches
Next Class:
- Web Share: Antoinette, Madhu, Bryan
Project:
- Sign up for WIP Critiques
In Class:
- Web Share: Antoinette, Madhu, Bryan
- CSS 3: Flexbox
Download this zip to get started.
- Flexbox Froggy
✳ break ✳
- WIP Critiques
Next Class:
Project:
- Path Critique
For the final critique of this project, you will post your link on this document. The person preceding your name on the list will navigate your Path before we critique it as a class.
In Class:
- Introduce Project 2: Archive
- Path Critique
Next Class:
- Read The Carrier Bag Theory of Fiction, Ursula K. Le Guin
- Reading Reflections
Project:
- Begin your collection of 20 items
Choose something from your walk as the focus. Your collection will be housed on a new Are.na channel you create and should consist of external texts and images.
Once you have your collection, post a link here and we'll each casually share some items from our collection for next time.
In Class:
- Guest Visit: Herdimas Anggara
✳ break ✳
- Reading Discussion
- Collection Share
- Set Up Are.na CMS
Download the Page Template.
Next Class:
- Web Share: Amy, Jess, Liam
Project:
- Begin your Archive site.
✳ No class this week. Try to make some time for yourself. ✳

In Class:
- Web Share: Amy, Jess, Liam
- WIP Critiques of Archive Site
Next Class:
- Read Perspectives: Negotiating the Archive, Sue Breakell
- Reading Reflections
Project:
- Archive Critique
For the final critique of this project, you will post your link on this document.
The original creator of your site's collection will navigate the site then we will critique it as a class.
In Class:
- Introduce Project 3: Query
- Archive Critique
Next Class:
Project:
- Interview Review + Questions
In Class:
- Interview Review
- Questions
✳ break ✳
- CSS 4: Media Query
Next Class:
- Guest Visit: Eric Li and Nazlı Ercan
Project:
- Do your interview and transcription
In Class:
- Guest Visit: Eric Li and Nazlı Ercan
Next Class:
- Web Share: So Young, Giordana, Krishangi
Project:
- Sketches
In Class:
- Working Session
– WIP Critiques
Next Class:
- Read As a Designer, I Refuse to Call People ‘Users’, Adam Lefton
- Read The Web's Grain, Frank Chimero
- Reading Reflections
In Class:
- Web Share: So Young, Giordana, Krishangi
- Reading Discussion
- Working Session
– WIP Critiques
Next Class:
- Query Critique
Come prepared to show both states on your own devices. If you chose print as one of your states, come prepared with it fully printed.
In Class:
- Reading Discussion
- Query Critique
Next Class:
- Page
Ensure your personal page is updated with links to all of your projects and exercises.
In Class:
- Finish Page
Consider the relationship between navigating a website and how we use the web as a tool to navigate. As the digital world increasingly meshes with our physical one, we must take into consideration what characteristics of place can inform our design of virtual experiences.
Begin by taking a walk alone. This walk could be to your favorite park bench, your weekly trip to buy groceries, a new bookstore you’ve never been to, etc. but it must be a trip you can easily repeat. Try to allow chance encounters and surprises on your walk.
Document your journey with an awareness towards things that catch your attention and follow in your train of thought. Although there may be others on a similar route as you, you must consider how these elements form your personal experience. You will share your documentation with the class as a brief presentation.
Create a website that translates the experience through text, image, hyperlinks, layout, etc. In addition to this, your project must move us across at least three different platforms while leveraging their unique properties to highlight your journey.
See references on the Path Are.na channel.
REQUIREMENTS:
① Walk Presentation
- Add your presentation to this document.
- Have at least 10 slides sharing the things you noticed on your walk.
- At least 3 possible platforms you could include and why.
② Website
- Have at least 10 separate pages/stops.
- Have at least 10 images, gifs, and/or videos (can be hosted on one of the platforms).
- Traverses 3 different platforms.
- Have a clear end.
- Have a favicon.
FINAL CRITIQUE:
For the final critique of this project, you will post your link on this document. The person preceding your name on the list will navigate your Path before we critique it as a class.
CONSIDERATIONS:
- Take your walk alone so that you can focus.
- Try to allow chance encounters and surprises on your walk.
- Is your path linear or non-linear?
- How much control does the visitor have on where to go next?
- Are you focused on the journey or the destination?
- How does your journey transition from beginning, middle, to end?
- When you are on a different platform, how can you guide users to the next stop?
POSSIBLE PLATFORMS:
- Social: Instagram, Twitter, Facebook, Snapchat, Tiktok, Pinterest, WhatsApp, WeChat, KakaoTalk
- Map: Google Maps
- Shopping: Amazon
- Payment: Vimeo, Banking Apps
- Learning: Wikipedia, Google Docs, Canvas, Dropbox, Google Drive, Notion
- Entertainment: YouTube, Vimeo, Netflix, Spotify
SCHEDULE:
- Class 2, Feb 2: Introduce Project
- Class 3, Feb 9: Walk Presentations
- Class 4, Feb 16: Path Sketches
- Class 5, Feb 23: WIP Critiques
- Class 6, Mar 2: Project Critique
Examine how we sift through the web for content that helps us learn and connect. In this vast repository of information, what kind of systems of organization bring forward items of importance or moments of discovery? What content is de-prioritized or further obscured?
Begin a collection of 20 things using something from your walk as the focus. Your collection will be housed on a new Are.na channel you create and should consist of external texts and images.
You will then share your collection and 5 items from it with your class in a casual presentation.
Finally, you will create a website organizing your newly swapped collection. It is crucial to remember that you are designing a flexible system, one that can grow and change over time, not a static website.
See references on the Archive Are.na channel.
REQUIREMENTS:
① Collection
- Have a theme taken from something you noticed on your walk.
- Include a brief text introducing the idea behind your collection.
- Have at least 20 items total.
- All items must be external, meaning something you did not create.
- Feel cohesive in terms of theme.
- Must be hosted on Are.na
② Website
- Include a brief text introducing the idea behind your collection.
- Be intentional with your organization.
- Flexible with consideration that it can grow in the future.
- Include a favicon.
FINAL CRITIQUE:
For the final critique of this project, you will post your link on this document.
CONSIDERATIONS:
- Does a narrative begin to form?
- How do you style various types of content?
- How will you organize your content? By chronology, color, media type, location, random?
SCHEDULE:
- Class 6, Mar 2: Introduce Project
- Class 7, Mar 7: Collection Presentation
- Class 8, Mar 23: WIP Critique
- Class 9, Mar 30: Project Critique
Explore how the web connects us to each other and how we interact with those connections. This final project puts you in conversation with someone from outside of this class. Prepare a set of at least 5 Questions that will help guide the conversation although you do not have to strictly ahdere to it. This conversation could be had in person, over the phone, over e-mail, etc. Make sure this conversation is recorded for your ease of transcription and reference later.
Create a website that hosts the contents of your conversation akin to an interview. The formatting and style of your website must significantly shift between two states using Media Query. (Desktop/Mobile, Digital/Print, Portrait/Landscape, etc.)
See references on the Query Are.na channel.
REQUIREMENTS:
① Conversation
- Your guest must be someone outside of this class.
- Must prepare a list of at least 5 Questions.
- Must prepare a recording of your conversation.
- Must prepare a transcription of your conversation.
- Keep the conversation around half an hour (if in person or over the camera) or at least 1000 words (if done via text/email).
② Website
- Must contain the transcription of your conversation.
- Shift between two states using Media Query.
- Both states must be significantly different, taking into consideration the nuances of your conversation.
- Be intentional about what kind of reading experience you're presenting.
FINAL CRITIQUE:
For the final critique of this project, you will post your link on this document.
CONSIDERATIONS:
Conversation
- Consider having one or two questions that help introduce an audience to who your guest is.
- Could your conversation include topics we've covered in class?
- Is there any additional ephemera that could be collected during your chat together such as photos, video, sounds, etc.
Website
- Do your two states compliment or contrast with each other?
- Is there a difference in the content between your two states?
- How can the nuances of your conversation be translated into interactivity, layout, etc.
- Consider how your site is representing two distinct voices. Be cognizant of the readability of your text in terms of size, leading, tracking, contrast, etc.
- Consider what you may leave in or out of your transcription.
SCHEDULE:
- Class 9, Mar 30: Introduce Project
- Class 10, Apr 6: Interview Review and 5 Questions
- Class 11, Apr 13: Review Conversation
- Class 12, Apr 20: WIP Critiques
- Class 13, Apr 27: Project Critique
Using the page from the Daisy Chain exercise, you will create a personal site to house links to your projects and exercises for later reference and grading.
Remember to keep it updated as you work.
DOWNLOADS:
1. Create a Github account. Make sure you verify your e-mail.
2. Download the Atom Text Editor.
3. Download the Page Template.
4. Download the Github Desktop app.
Add the URL of your page to this list.
Now that we have our sites up and running via Github Desktop/Pages, we're going to link together everyone's page.
FAVICON:
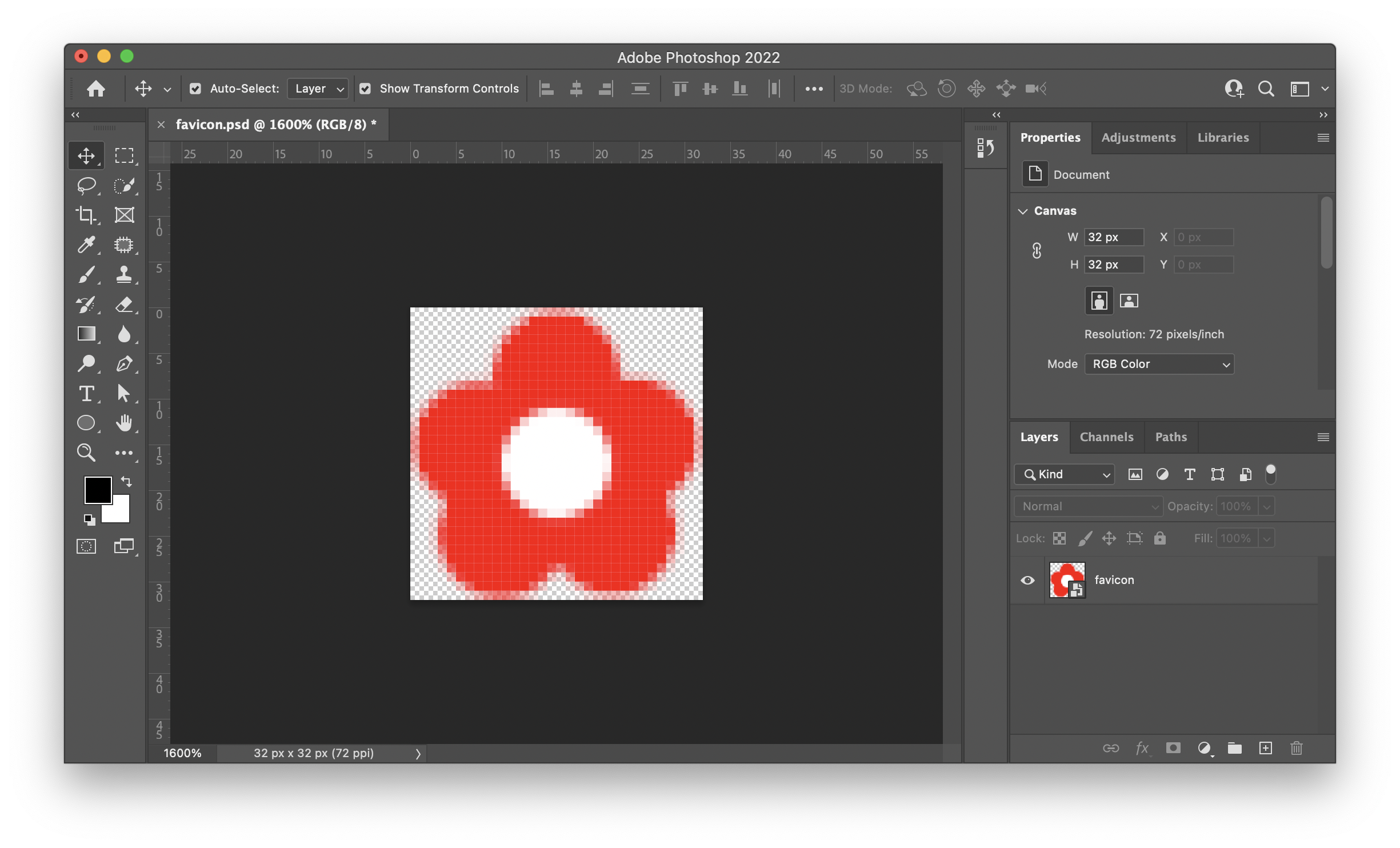
1. Inside your asset folder, open the favicon.psd template.

2. Spend 5 minutes drawing a flower using the favicon template.

3. Once you are done, export your drawing as a png into your assets folder. Keep the file name as favicon.png
4. Change the file extension from png to ico to turn the image into a favicon.

LINK TO CLASSMATE:
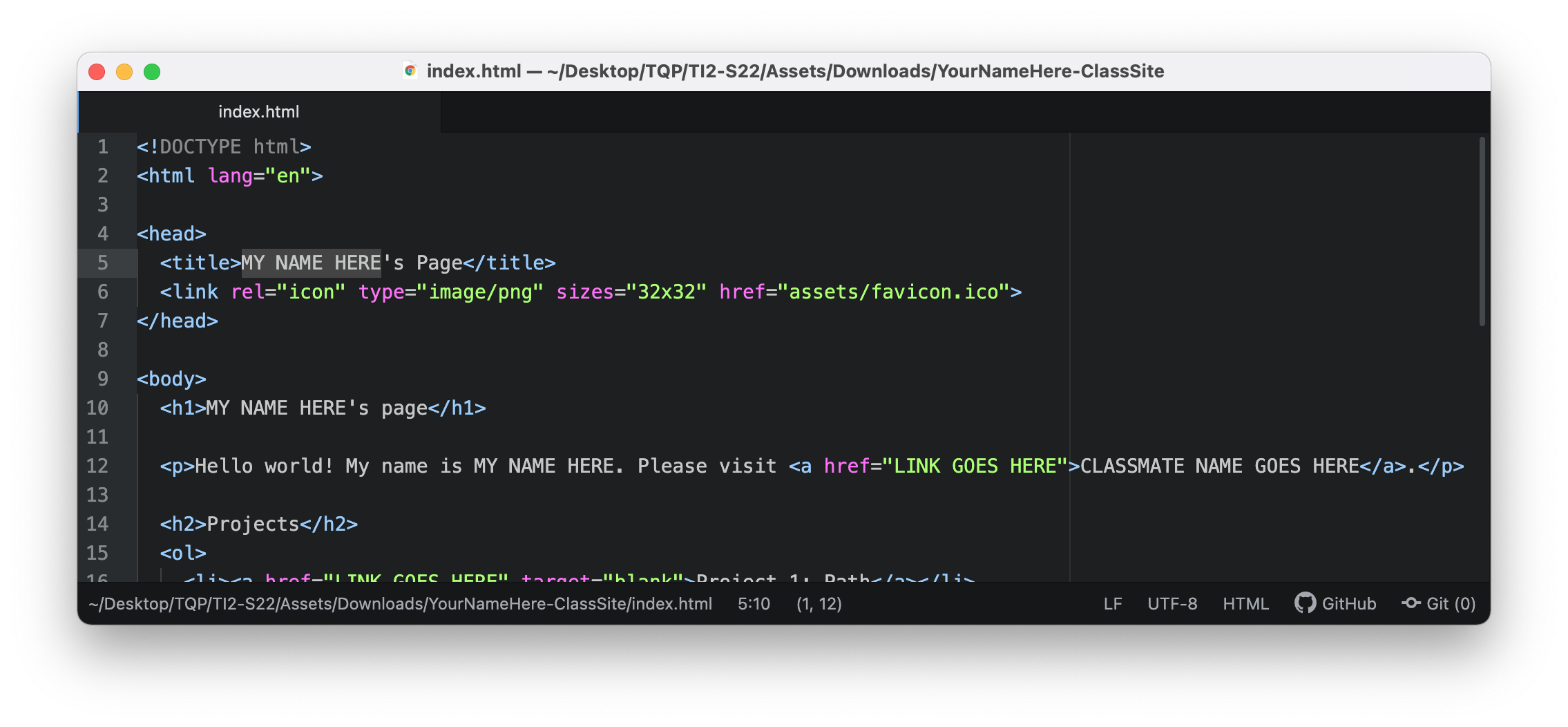
5. Open your index.html file in Atom.

6. On lines 5, 10, and 12 replace the text MY NAME HERE with your name.
7. On line 12, replace the text LINK GOES HERE with the url of your classmate's site.
8. On line 12, replace the text CLASSMATE NAME GOES HERE with your classmate's name.
GITHUB:
9. Return to the Github Desktop app.

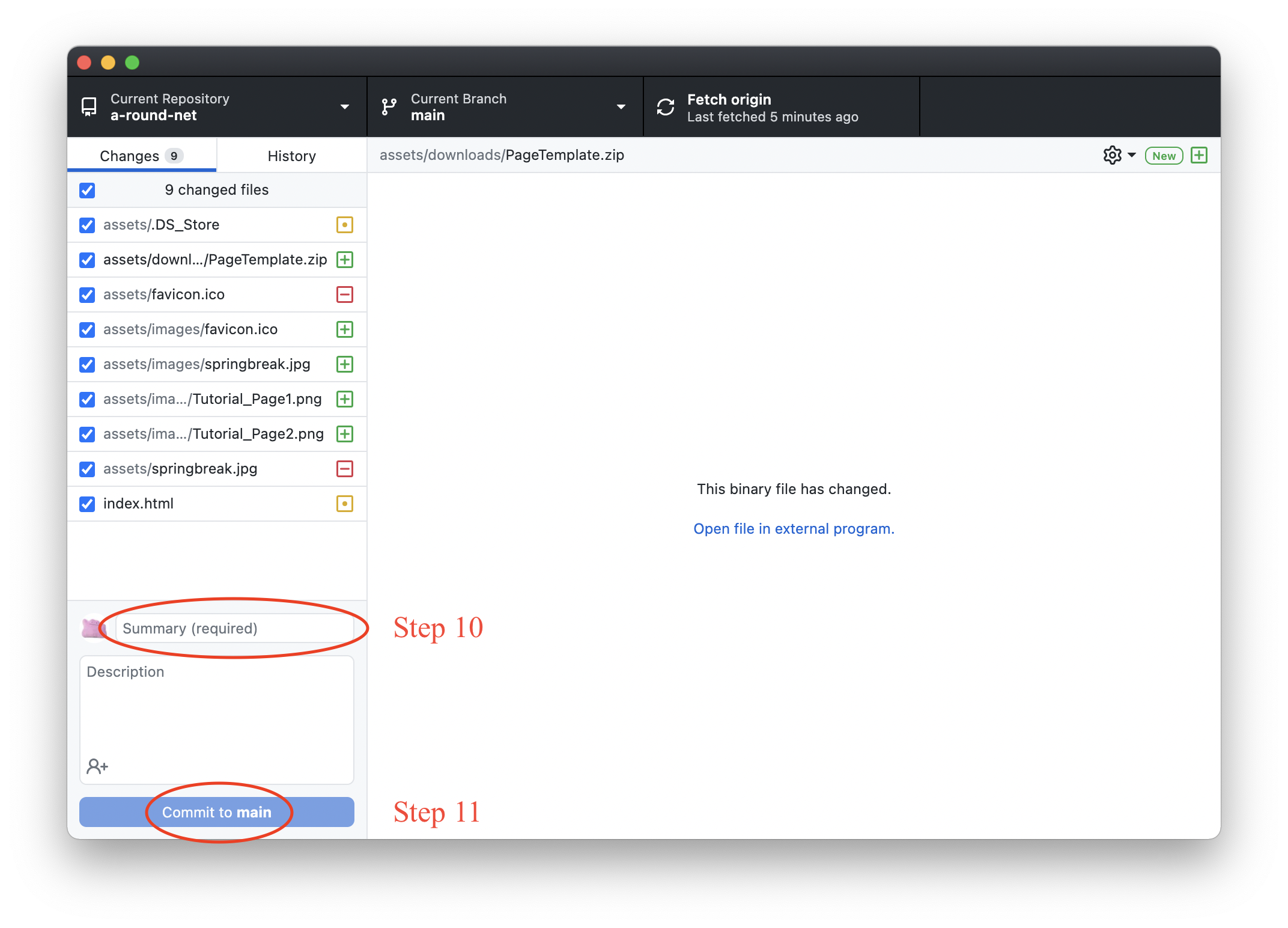
10. Name your update in the Summary field.
11. Click the Commit to main button.
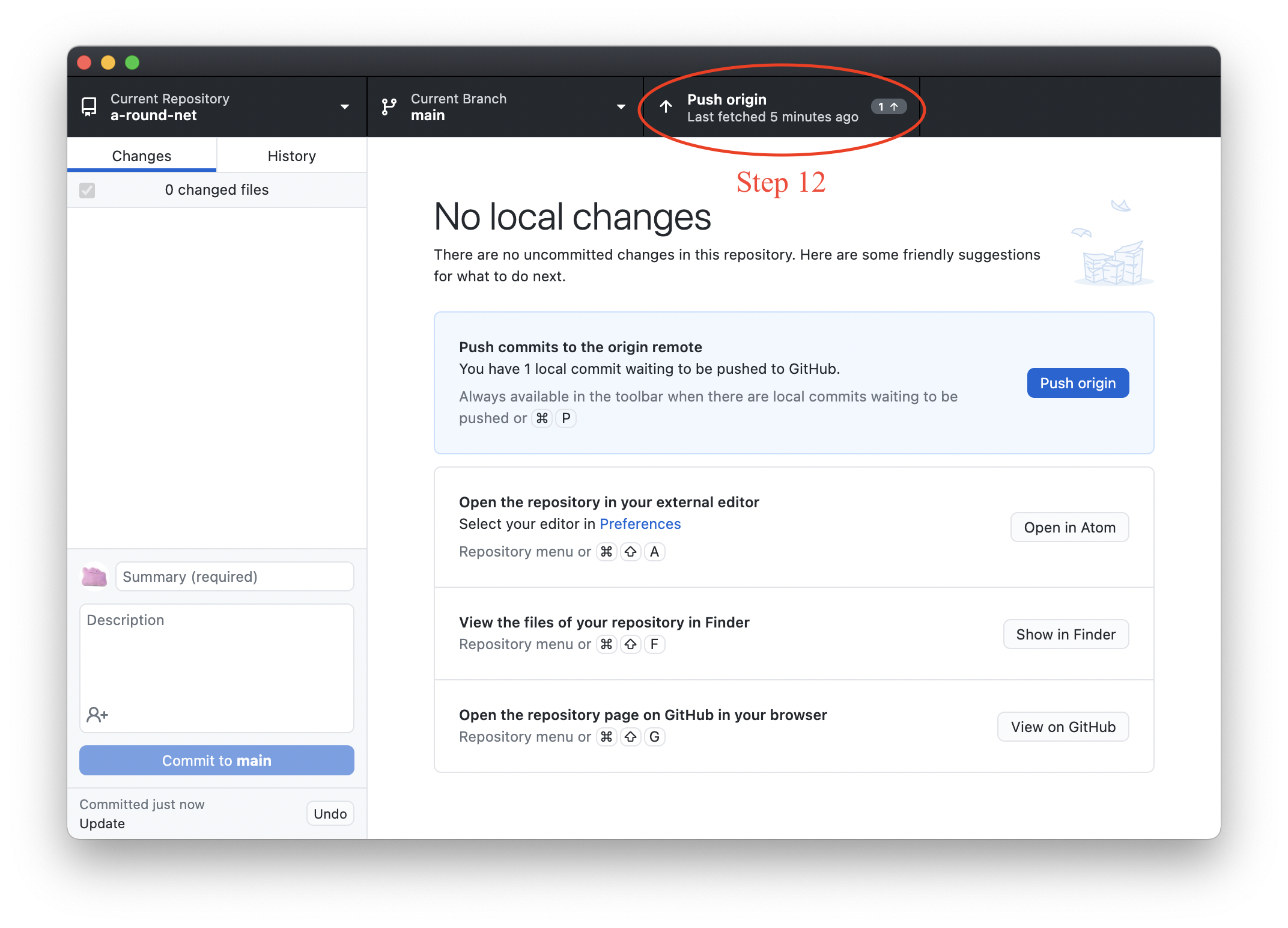
12. Click the Push origin button.

To help you prepare for Project 3: Query, you will review and analyze an existing interview of your choice.
1. Choose an interview and document it with screenshots or scans.
2. Upload your images to this document.
3. Fill out the remaining slides which detail the content and design of your interview.
As a class, we'll set up a document to send to ourselves one year from now.
1. Visit this document.
2. Fill out one of the template slides.
Boiler plate is a term for unchanging, commonly used, or required text/information/structure. In coding, boiler plates are often used as templates to speed up programming. Here is a useful boiler plate for an HTML document that includes all necessary information for initiating an HTML document, along with some other helpful lines. The charset line specifies the character encoding for the HTML document as unicode. The viewport line assists in preparing the document for mobile-friendly responsiveness. And the stylesheet line generates a commonly used link to an external stylesheet — make sure to rename the filename to your stylesheet's name or remove the line if you don't need it!
However! I would recommend continuing to type this out by hand until each element is locked away in your memory instead of just copy-pasting every time!
<html lang="en">
<head>
<title>TITLE</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html>
This text was written by Aidan Quinlan.
Assigned:
- Handmade Web, J.R. Carpenter
- What is Code?, Paul Ford
- On Exactitude in Science, Dan Michaelson
- Black Gooey Universe, Amerian Artist
- The Carrier Bag Theory of Fiction, Ursula K. Le Guin
- Perspectives: Negotiating the Archive, Sue Breakell
- As a Designer, I Refuse to Call People ‘Users’, Adam Lefton
- The Web's Grain, Frank Chimero
Optional:
- My website is a shifting house next to a river of knowledge. What could yours be?, Laurel Schwulst
- Hello, World!, Taeyoon Choi
- HTML: Basics
- CSS 1: Style, Selector, Class, ID
- CSS 2: Positioning
- CSS 3: Flexbox and Media Query
- JS 1: Console, Variables, Events
- JS 2: Operators, Functions
- JS 3: Arrays, Loops
- Mozilla HTML Basics
- W3 Schools, HTML Intro
- Shay Howe, Getting to know HTML
- Laurel Schwulst, Basics of HTML
- HTML Cheat Sheet
- HTML Validator
- Mozilla CSS Basics
- W3 Schools, CSS Intro
- Shay Howe, Getting to know CSS
- CSS Cheat Sheet
- Color Picker Tool
- CSS Shapes
- CSSMatic
- Grid Garden
- Mozilla JavaScript Basics
- Eloquent JavaScript
- JQuery Fundamentals
- jQuery API Documentation
- Codecademy jQuery
- Lynda.com jQuery videos
- Interneting is Hard
- Shay Howe, Learn to Code HTML & CSS
- Free Code Camp
- Codecademy
- LinkedIn Learning*
- Treehouse
*Available through your New School log in
The web is a permeable space that in return informs our everyday lives. We log on to search for instruction and to connect with others. In doing so, we leave traces of ourselves that influence our offline world. How do we experience the internet mindfully as weaving between these spaces becomes increasingly second nature? In this course, we will explore this movement as a means of making and inquiring.
Students will build upon knowledge of typographic strategies and design sensibilities through the introduction of the foundational, front-end languages HTML, CSS, and JavaScript. Throughout the semester, we will consider how websites navigate, archive, and transform through projects, discussions, and guest visits that help us build criticality towards our digital and physical present and future.
Each session will consist of a balance of the following:
- Readings, reflections, and class discussion
- Show and tell of relevant items from the internet
- Lectures, demos, and exercises on HTML, CSS, and JavaScript
- Project critiques
- Guest visits
This is subject to shift with the needs of the students.
This course aims to teach students the fundamental, front-end languages of building websites (HTML, CSS, and JS) while building on their knowledge of typographic skills. Students will apply their understanding of design and interaction principles to create three screen-based projects from start to finish. The course also includes exercises, readings, and discussions that help them to build criticality towards the history of the web, best practices, and content generation and organization.
The following tools and software will be used in this course:
① Laptop / Computer
② Atom Text Editor
③ Github
④ Github Desktop
⑤ Are.na
Your grade in this course will be divided into the following:
Project 1: 20%
Project 2: 20%
Project 3: 20%
Exercises: 20%
Reading Reflections: 10%
Web Share: 10%
Three or more absences will result in a failing grade. Three or more instances of lateness (more than 15 minutes late) will result in one absence. Please give me advance notice via e-mail if you must arrive late or miss class. If you are absent, please plan to be caught up with class by the following week.
Compromising your academic integrity may lead to serious consequences, including (but not limited to) one or more of the following: failure of the assignment, failure of the course, academic warning, disciplinary probation, suspension from the university, or dismissal from the university.
Students are responsible for understanding the University’s policy on academic honesty and integrity and must make use of proper citations of sources for writing papers, creating, presenting, and performing their work, taking examinations, and doing research. It is the responsibility of students to learn the procedures specific to their discipline for correctly and appropriately differentiating their own work from that of others. The full text of the policy, including adjudication procedures, is found on the university website under Policies: A to Z. Resources regarding what plagiarism is and how to avoid it can be found on the Learning Center’s website.
The New School views “academic honesty and integrity” as the duty of every member of an academic community to claim authorship for his or her own work and only for that work, and to recognize the contributions of others accurately and completely. This obligation is fundamental to the integrity of intellectual debate, and creative and academic pursuits. Academic honesty and integrity includes accurate use of quotations, as well as appropriate and explicit citation of sources in instances of paraphrasing and describing ideas, or reporting on research findings or any aspect of the work of others (including that of faculty members and other students). Academic dishonesty results from infractions of this “accurate use”. The standards of academic honesty and integrity, and citation of sources, apply to all forms of academic work, including submissions of drafts of final papers or projects. All members of the University community are expected to conduct themselves in accord with the standards of academic honesty and integrity. Please see the complete policy in the Parsons Catalog.
In the Communication Design program, we are committed to creating a more inclusive, equitable and anti-racist community. We recognize that we must continue to advance our teaching pedagogy and expand our curriculum to address issues of white supremacy, racial discrimination and other forms of systemic oppression.
We come to the classroom from a variety of backgrounds and cultures. It is important to be respectful and empathetic towards others, be open to criticism and engage in new ways of learning. On the first day of class, we will write a Group Agreement that outlines our collective classroom standards for the course. We will be responsible for upholding the agreement throughout the semester.
We are gathered on the unceded land of the Lenape peoples. We acknowledge the long and complex history that has brought us to occupy this land, and we seek to evaluate the ongoing effects of colonialism and our participation in that process. We honor the Lenape community and other Indigenous peoples of this land before us, today, and the generations to come.
Tuan Quoc Pham
phamt@newschool.edu
Office hours by appointment over email only